Web Designing 12月号、連載「ActionScriptライブラリ」のTeraClock編で、TeraClock使用例として、他のTeraClockerさん達の作品とともに、ホネホネ・クロックを紹介していただきました。とてもとても嬉しいです。
Webサイトにも載っけていただいてる様子・・・。teraさん、Web Designingさん、ありがとうございます!
さて、そんな素敵ライブラリのTeraClockですが、uranodai さんという方が移植してくださっていて、AS2でも使えます。ただAS2版の使い方が解説されてなく、使ってみたときにちょっととまどったのでメモしておきます。
TeraClock AS2版のダウンロードは以下から。
http://www.libspark.org/svn/as2/TeraClock/
使い方
と言っても使い方はAS3版とほとんど同じです。
違うのは1箇所だけ!TeraClockインスタンスを作成する際に引数としてMovieClipを渡すことです。一番シンプルな書き方は以下のような感じでしょうか。
var clock:TeraClock = new TeraClock(this);
ただTeraClockAS2版は、渡したMovieClipに対してonEnterFrameを使うので、その後this.onEnterFrameを使ってしまうとTeraClockが動かなくなります。なのでthisを渡すよりは、TeraClock専用のMovieClipを作ってそれを渡す方が無難でしょう。
TeraClock AS3版に付いているサンプルコードと同じようなことをAS2版でする場合のスクリプトは以下のようになります。
ACTIONSCRIPT:
-
import uranodai.utils.TeraClock;
-
-
var mc:MovieClip = this.createEmptyMovieClip("mc", this.getNextHighestDepth());
-
var clock:TeraClock = new TeraClock(mc);
-
clock.addEventListener(TeraClock.SECONDS_CHANGED,secondsListener);
-
clock.addEventListener(TeraClock.MINUTES_CHANGED,minutesListener);
-
clock.addEventListener(TeraClock.HOURS_CHANGED,hoursListener);
-
-
function secondsListener():Void {
-
trace(clock.seconds+"秒です。現在:"+clock.hours+":"+clock.minutes+":"+clock.seconds+" です。");
-
}
-
function minutesListener():Void {
-
trace(clock.minutes+"分になったよ。");
-
}
-
function hoursListener():Void {
-
trace(clock.hours+"時になったよ。");
-
}
上記のスクリプトを、Flashファイルのフレームにコピペしてください。
newする時以外はAS3版と全く同じ書き方で動くので、その他詳しい解説はTeraClock作者teraさんのブログの記事かWebDesigning12月号を参考にしましょう。
trick7.com - Flashで時計作る時に - 「TeraClock」ライブラリ作りました
AS3版と同じでアナログ時計も作れるよ
AS2でもEventDispatcherというのを使えば、AS3と全く同じようにイベントリスナーが使えるんですね。本当に良く出来てます!その他AS3版に付いているアナログ時計の機能なども、まるコピーするだけで使えるようになります。
そのコピペしただけのものをこっそりコミットしておいたので、アナログ時計を作りたい方は使ってみてください。(こんなのコミットしてもいいのだろうか。。。)
使い方はAS3版と同じなので以下の記事か、WebDesigning12月号を参考に。
trick7.com - TeraClock でアナログ時計も簡単に作れます
前回の記事のコメントでFlashのExtension「swap symbols in the same layer」のエラーの原因(ライブラリのフォルダの中にあるシンボルを置き換え先として指定するとエラーが出る)を教えてもらったので、もしかしたら自分で直せるかなと思い、調べてみたら本当に簡単に直せたのでメモとして残しておきます。
まずインストールしたswap symbols in the same layerのjsflを探します。
jsflファイルはWindowsなら
C:\Documents and Settings\ユーザー\Local Settings\Application Data\Adobe\Flash CS3\ja\Configuration\Commands
または
C:\Documents and Settings\ユーザー\Local Settings\Application Data\Macromedia\Flash 8\ja\Configuration\Commands
のような場所にあります。
※フォルダオプションで「すべてのファイルとフォルダを表示する」にしておかないと見つかりません。
※場所が良くわからない場合は「swap symbols in the same layer.jsfl」をDocuments and Settingsとかから検索すればOK。
jsflファイルが見つかったら、テキストエディタなどでjsflファイルを開きます。
104行目を以下のように変更します。
JAVASCRIPT:
-
doc.swapElement(libItem[0].name);
↓
JAVASCRIPT:
-
doc.swapElement(libItem.name);
なんかこんな大げさに書くこともないというか、[0]を取るだけです。これで保存して、Flashでswap symbols in the same layerを使うと、ライブラリのフォルダ内のシンボルにも置き換えできるようになっていると思います。
バージョンは8でもCS3でも同じです。修正は自己責任でお願いします。
修正するにあたっては以下のPDFファイルを参考にしました。
(結局ほとんど必要なかったけど・・・)
http://livedocs.adobe.com/flash/9.0_jp/main/flash_cs3_extending.pdf
[ 参考ブログ ] JSFLとJSF - FICC LABS
修正したjsflファイルをmxpファイルにもしてみたのですが、mxpファイルの作り方は以下のブログの記事が参考になりました。
[ 参考ブログ ] Tanablog: MXP ファイルの作り方
Flashを使い始めて間もない人の中には、Flash Extension(JSFL)というものがあることを知らない人がいるかもしれません。
Flash ExtensionはFlashの機能を拡張するプラグインのようなものです。自分で作ることができるので、多くの人が便利なExtensionをWeb上で公開されています。
Flashはデフォルトのままだと細かいところで融通が利かず、面倒くさい作業を繰り返しおこなわなければならないことが多々あります。そういった作業を自動的にやってくれるExtensionを見つけてインストールすれば、Flashの使い勝手が格段に良くなります。
まずは私が実際に使っていて、もうこれなしでは作業できないというExtensionをいくつかご紹介。(ExtensionをインストールするにはExtension Managerが必要です)
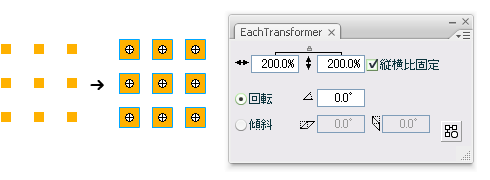
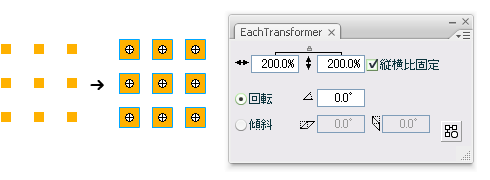
- EachTransformer(Flash cs3のみ)
illustratorでいうところの「個別に変形」を実現してくれるツールです。

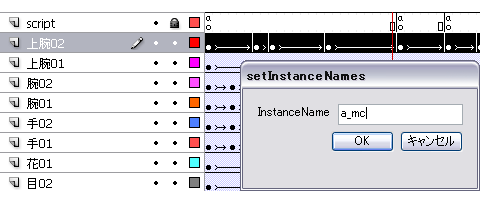
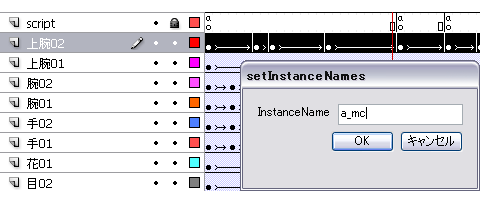
- [JSFL] setInstanceNames
キーフレームたくさんのアニメーションを付けてしまった後でもMovieClipに一発で名前を付けてくれるExtension。
- [JSFL] swap symbols in the same layer
キーフレームたくさんのアニメーションを付けてしまった後でも、シンボルの置き換えが一発できるExtension。(実はこれ一番良く使ってたのですが、最近エラーが出て使えなくなってしまってとても困ってます。誰か似た機能で使い方シンプルなExtension知っていたら教えてください。)
[追記] どうやら置き換え先として指定するシンボルが、ライブラリのフォルダの中に入っている場合にエラーが出るようです。フォルダから出して指定すると使えました。(ちくわさん、教えていただいてありがとうございました。)
Read more »