
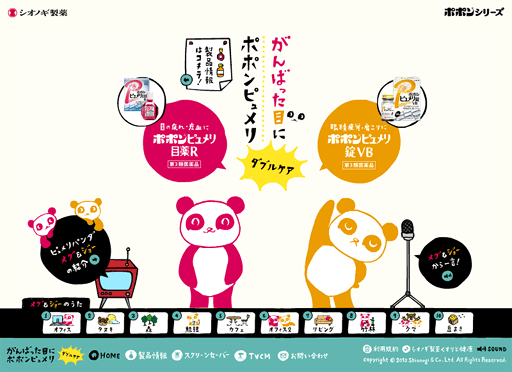
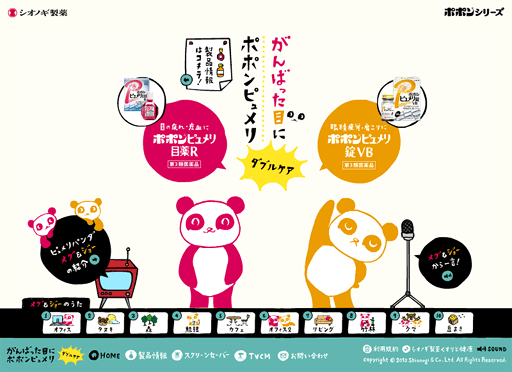
シオノギ製薬 ポポンピュメリスペシャルサイト「メグ&ジョー」サイトを会社の仕事で制作しました。
8月もあっという間に終わり、明日から9月だというのに、5月に公開されたサイトに関するエントリー。今更感ありすぎですが、会社のサイトのWorksに載せてもらえたのと、個人的にとても楽しくてやりがいのあった仕事なのでやはりブログに載せておこうと。
私はFlashを担当しました。デザインはyuuri。
タイムラインアニメーションが見所のサイトです。線がぷるぷるしているのもスクリプトですか?と良く聞かれましたがタイムラインです。線を少しずらした2コマの絵を入れ替えています。スクリーンセーバーはとても気に入っていておすすめ。今でもノートパソコンで使っています。
シオノギ製薬 ポポンピュメリスペシャルサイト「メグ&ジョー」
http://www.pumeri.jp/

wonderflと、wonderflのjavascript、HTML5、css版であるjs do it共同でJAMというイベントが現在開催中です。
それの第一回のお題がなんと「人の動作をモチーフに時計を作ってください」というもので、これはホネホネ・クロックを出さないわけにはいかないと思い、ホネホネ・クロックのJS版を作ってエントリーしていたのですが、昨日結果発表がありまして、嬉しいことにSilverをいただくことができました!
JAM Session1 Result Presentation
ありがとうございます!これで一桁秒のホネホネちゃんのがんばりも報われたと思います。(js do itのshareコードを貼ってみたけど、コードしか見えない↓)
ホネホネ・クロック JS - forked from: Human Clock - jsdo.it - share JavaScript, HTML5 and CSS
今回ホネホネ・クロックのJS版を作ろうとしてわかったのは、パラパラ漫画の手法のアニメーションをCanvasを使ってやるのは簡単ではないということ。結局gifアニメを使うお手軽な手法をとってしまったのですが、gifアニメだとfirefox以外のブラウザではフレームレートに制限があるようで、アニメーションがすごくゆっくりになってしまいました。
しかし例えゆっくりでもホネホネ・クロックJS版ならiPhoneやiPadでも見られるんですよね・・・。
また時間のあるときにCanvasを使ったホネホネ・クロックも完成させたいと思ってます。