8月もあっという間に終わり、明日から9月だというのに、5月に公開されたサイトに関するエントリー。今更感ありすぎですが、会社のサイトのWorksに載せてもらえたのと、個人的にとても楽しくてやりがいのあった仕事なのでやはりブログに載せておこうと。yuuri 。
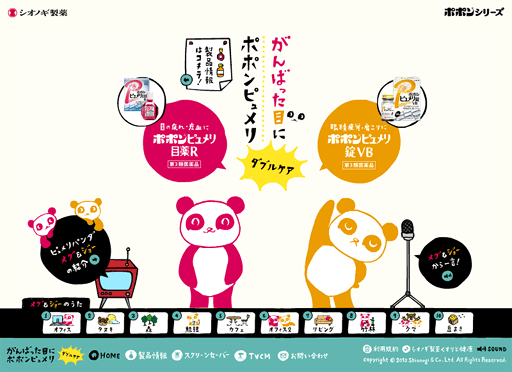
タイムラインアニメーションが見所のサイトです。線がぷるぷるしているのもスクリプトですか?と良く聞かれましたがタイムラインです。線を少しずらした2コマの絵を入れ替えています。スクリーンセーバーはとても気に入っていておすすめ。今でもノートパソコンで使っています。http://www.pumeri.jp/
wonderfl と、wonderflのjavascript、HTML5、css版であるjs do it 共同でJAM というイベントが現在開催中です。
JAM Session1 Result Presentation
ありがとうございます!これで一桁秒のホネホネちゃんのがんばりも報われたと思います。(js do itのshareコードを貼ってみたけど、コードしか見えない↓)
ホネホネ・クロック JS - forked from: Human Clock - jsdo.it - share JavaScript, HTML5 and CSS
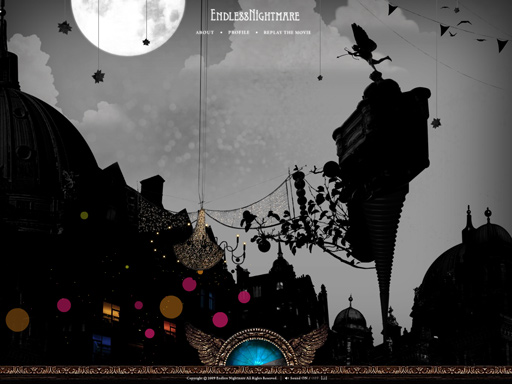
ENDLESS NIGHTMARE 』というプライベートサイトを作りました。ちょっと重いサイトなのですが、良かったら見に行ってみてください。
ボタン音はMarkさん作。soundbible.com のものを使用しています。Credit yuuri.co.uk )
http://endlessnightmare.net/
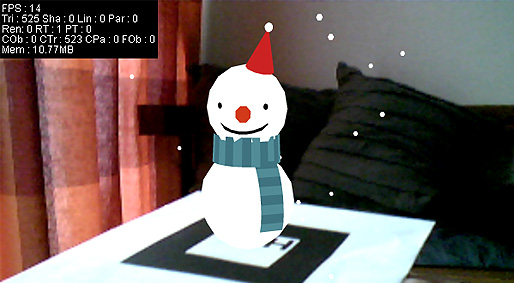
6月の大阪てら子で発表したやつ の続編です。6月の発表では3Dソフトで作成したモデルデータをFLARToolKitで表示するだけだったのですが、今回はそのモデルデータを動かすところまで挑戦してみました。
まずは以下が最初に作ってみたもののデモ。→こちらから )が必要です。FLARToolKitで3Dモデル動かすデモ01
今回初挑戦したのはBlenderで作成したアニメーションをFLARToolKit上で動かすというもの。以下がそのデモです。Read more »
背景透明バージョン 白とか薄い背景におすすめ 背景白バージョン 黒とか濃い背景におすすめ
貼り付けるコードはこちら↓
JAVASCRIPT:
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js" ></script>
背景透明バージョン
JAVASCRIPT:
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.js" ></script>
背景白バージョン