このあいだのFLARToolKit使ったやつのソースと、その動かし方の解説
- 2009-01-26
- flash
いまさらな感じですが、12月のてら子で発表したFLARToolKitの使ったやつのソースを公開しました。
FLARToolKitの中に入っているサンプルファイルとほとんど同じで、公開するほどのものでもない・・・て感じなのですが、以前解説したFlexBuilderでFLARToolKit動かす記事が古くなっててあまり参考にならないというのもあり、今回公開したソースファイルを動かすまでの手順を書いておきます。FLARToolKit備えつけのサンプルファイルも同じ手順で動かせます。
今回はFlexBuilderもFlashDevelopも使わず、Flash CS3単体で動かしてみます。
必要なライブラリのダウンロード
・FLARToolkit(TortoiseSVNなどでダウンロード)
FLARToolkitとPapervison3Dは必須です。Tweenerは、FLARToolKit備えつけのサンプルファイルでは必要ないですが、今回動かすソースで使っているのでダウンロードしてください。
FLARToolKitのtrunk以下をダウンロードすると以下のようになっています。

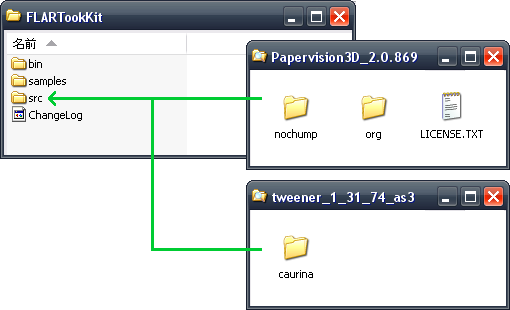
Papervision3DとTweenerを解凍し、中身のファイルをsrcフォルダ内にコピーします。

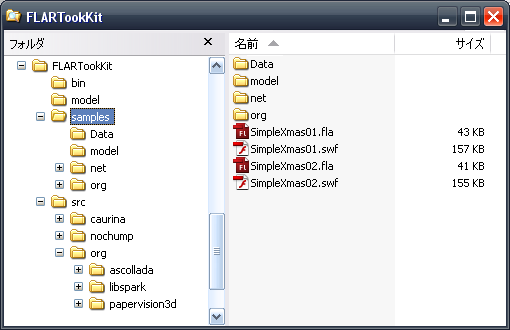
今回実際に動かすxmas_sample_flartoolkit.zipを解凍して出来たsamplesフォルダの中身を、FLARToolKitのsampleフォルダ内へコピーします。
このようなファイル構造になります。

samplesフォルダ内のSimpleXmas01.flaを開きます。
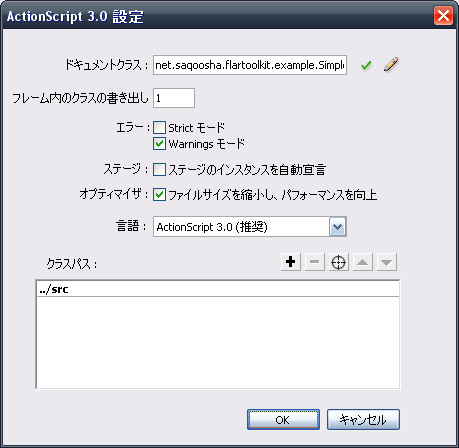
「パブリッシュ設定」-「ActionScriptのバージョン 設定」を開き、ドキュメントクラスが「net.saqoosha.flartoolkit.example.SimpleXmas01」になっていること、FLARToolkitのsrcフォルダにクラスパスが通っていることを確認します。(最初からそうなっているはずです)

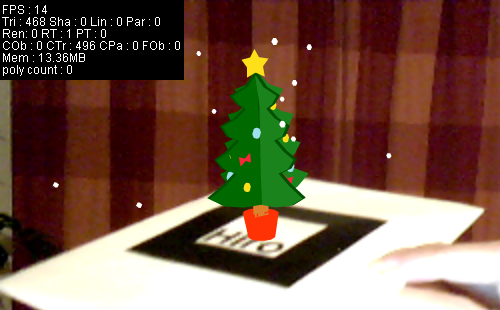
パブリッシュすると動きます。

左上のステータス表示は
samples/net/saqoosha/flartoolkit/example/PV3DARApp.as
ファイルの61行目、
this.stage.addChild(new StatsView(this._renderer));
をコメントにすると消えます。
雪を降らしたり、クリスマスツリーのモデリングデータを読み込むスクリプトは
samples/net/saqoosha/flartoolkit/example/SimpleXmas01.asファイルに書いてあるので、興味のある人は見てみてください。
ドキュメントクラスを「net.saqoosha.flartoolkit.example.SimpleCube」に変えると、FLARToolKitに備え付けのキューブを表示するだけのシンプルなサンプルを動かすことが出来ます。自分でいろいろ試してみたい場合はこちらのファイルを変更していくと分かりやすいと思います。