FLARToolKitとPapervision3Dをもうちょっとだけがんばってみる
- 2009-05-11
- flash
前の記事から一ヶ月以上経ってしまいました…。
AS3.0が少しだけわかってきたので、FLARToolKitとPapervision3Dをもうちょっとだけがんばってみる。
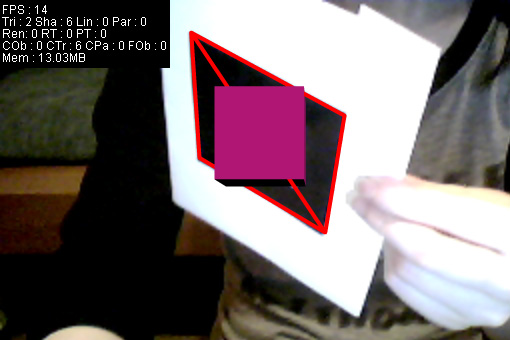
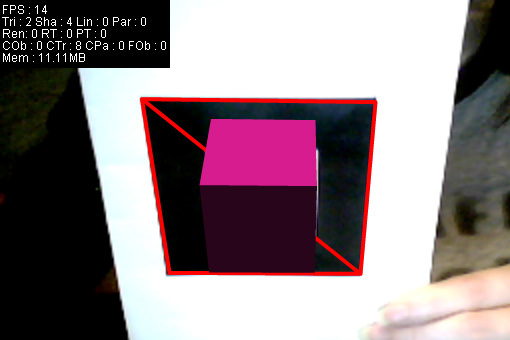
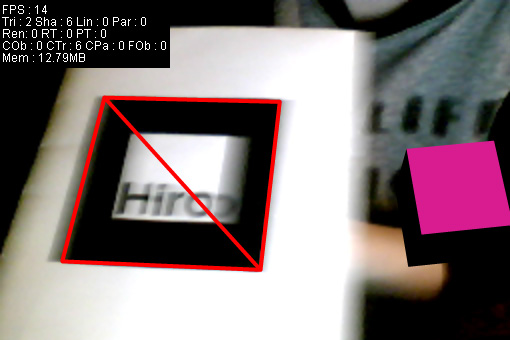
今までこのブログに載せていたFLARToolKitは、すべてFLARToolKitに備え付けのサンプル、SimpleCube.asをもとにしていて、認識したマーカーと常に同じ座標に3Dオブジェクトが表示されているというものでした。これをもう少しだけ変更して、3Dオブジェクトを常にマーカーと同期させるのではなく、マーカーの座標を利用しながら3Dオブジェクトの動きを変化させることができるようにしたいと思います。
言葉だけではわかりにくいですが、以下のようなことがしたいわけです。
今回もFLARToolKitのサンプル、SimpleCube.asをもとに変更していきます。
(SimpleCube.asの動かし方はSaqoosha.net :: FLARToolKit スタートガイドから)
SimpleCube.asの44行目
this._baseNode.addChild(this._cube);
を見ると、cubeが_baseNodeにaddChildされていることがわかります。
_baseNodeとは何かとPV3DARApp.asを見ると、57行目で_sceneにaddChildされており、その一行上で_sceneというのはただのScene3Dということがわかるので、この_baseNodeがマーカーを認識して座標を変更しているものなのだな、と推測することができます。
そこでSimpleCube.asの44行目を_sceneにaddChildするように変更します。
ここでパブリッシュしても何も表示されません。
ENTER_FRAMEリスナーを作って、_cubeのx、y、z位置を_baseNodeと同じにするように書いてみます。
-
//44行目を以下に変更
-
this._scene.addChild(this._cube);
-
-
//ENTER_FRAMEリスナーを作る
-
this.stage.addEventListener(Event.ENTER_FRAME, onEnterframe);
-
-
private function onEnterframe(e:Event):void {
-
this._cube.x = this._baseNode.x;
-
this._cube.y = this._baseNode.y;
-
this._cube.z = this._baseNode.z;
-
}

デモFlashはこちら
マーカーと同じ位置に_cubeが表示されています。
角度も同じにしたいので以下のように記述を変更してみます。
-
private function onEnterframe(e:Event):void {
-
this._cube.x = this._baseNode.x;
-
this._cube.y = this._baseNode.y;
-
this._cube.z = this._baseNode.z;
-
this._cube.rotationX = this._baseNode.rotationX;
-
this._cube.rotationY = this._baseNode.rotationY;
-
this._cube.rotationZ = this._baseNode.rotationZ;
-
}
ところがこれでパブリッシュしても角度は変わりません。_baseNodeの各rotation
の値をtraceしてみるとすべて0のままです。なぜなんでしょう。わかりません。
もう少し調べてみると、Papervisionはオブジェクトの座標をMatrix3Dというので管理していることがわかります。
オブジェクトのtransformというプロパティがMatrix3Dのようなので、試しに以下のように記述を変更してパブリッシュしてみます。
-
private function onEnterframe(e:Event):void {
-
this._cube.transform = this._baseNode.transform;
-
}

デモFlashはこちら
一応思い通りに動くようになりました。
ただこれではFLARToolKitのサンプルとほとんど同じなので、イージングをつけてみることにします。
Matrix3Dはなんかこんなのに↓それぞれ座標の値が入っていて
n11,n12,n13,n14,
n21,n22,n23,n24,
n31,n32,n33,n34,
n41,n42,n43,n44,
ちゃんと理解するのは難しいですが、
・n14=x座標、n24=y座標、n34=z座標
・角度に関係してそうなのは、n11~n13、n21~n23、n31~n33。
のようです。
とりあえず目標値から現在値を引いて、適当な数値で割ってみるという古典的な方法でイージングをつけてみました。
-
private function onEnterframe(e:Event):void {
-
var speed:uint = 4;
-
-
this._cube.transform.n11 = this._cube.transform.n11+(_baseNode.transform.n11-this._cube.transform.n11)/speed;
-
this._cube.transform.n12 = this._cube.transform.n12+(_baseNode.transform.n12-this._cube.transform.n12)/speed;
-
this._cube.transform.n13 = this._cube.transform.n13+(_baseNode.transform.n13-this._cube.transform.n13)/speed;
-
this._cube.transform.n14 = this._cube.transform.n14+(_baseNode.transform.n14-this._cube.transform.n14)/speed;
-
-
this._cube.transform.n21 = this._cube.transform.n21+(_baseNode.transform.n21-this._cube.transform.n21)/speed;
-
this._cube.transform.n22 = this._cube.transform.n22+(_baseNode.transform.n22-this._cube.transform.n22)/speed;
-
this._cube.transform.n23 = this._cube.transform.n23+(_baseNode.transform.n23-this._cube.transform.n23)/speed;
-
this._cube.transform.n24 = this._cube.transform.n24+(_baseNode.transform.n24-this._cube.transform.n24)/speed;
-
-
this._cube.transform.n31 = this._cube.transform.n31+(_baseNode.transform.n31-this._cube.transform.n31)/speed;
-
this._cube.transform.n32 = this._cube.transform.n32+(_baseNode.transform.n32-this._cube.transform.n32)/speed;
-
this._cube.transform.n33 = this._cube.transform.n33+(_baseNode.transform.n33-this._cube.transform.n33)/speed;
-
this._cube.transform.n34 = this._cube.transform.n34+(_baseNode.transform.n34-this._cube.transform.n34)/speed;
-
}

デモFlashはこちら
最終ソースコード
-
package net.saqoosha.flartoolkit.example {
-
-
import flash.events.Event;
-
import flash.events.MouseEvent;
-
-
import org.papervision3d.lights.PointLight3D;
-
import org.papervision3d.materials.WireframeMaterial;
-
import org.papervision3d.materials.shadematerials.FlatShadeMaterial;
-
import org.papervision3d.materials.utils.MaterialsList;
-
import org.papervision3d.objects.primitives.Cube;
-
import org.papervision3d.objects.primitives.Plane;
-
-
-
[SWF(width=640,height=480,frameRate=10,backgroundColor=0x0)]
-
-
public class SimpleCube2 extends PV3DARApp {
-
-
private static const PATTERN_FILE:String = "Data/patt.hiro";
-
private static const CAMERA_FILE:String = "Data/camera_para.dat";
-
-
private var _plane:Plane;
-
private var _cube:Cube;
-
-
public function SimpleCube2() {
-
this.addEventListener(Event.INIT, this._onInit);
-
this.init(CAMERA_FILE, PATTERN_FILE);
-
}
-
-
private function _onInit(e:Event):void {
-
this.removeEventListener(Event.INIT, this._onInit);
-
-
var wmat:WireframeMaterial = new WireframeMaterial(0xff0000, 1, 2);
-
wmat.doubleSided = true;
-
this._plane = new Plane(wmat, 80, 80);
-
this._baseNode.addChild(this._plane);
-
-
var light:PointLight3D = new PointLight3D();
-
light.x = 1000;
-
light.y = 1000;
-
light.z = -1000;
-
var fmat:FlatShadeMaterial = new FlatShadeMaterial(light, 0xff22aa, 0x0);
-
this._cube = new Cube(new MaterialsList({all: fmat}), 40, 40, 40);
-
//this._cube.z = 320;
-
this._scene.addChild(this._cube);
-
-
this.stage.addEventListener(MouseEvent.CLICK, this._onClick);
-
this.stage.addEventListener(Event.ENTER_FRAME, onEnterframe);
-
}
-
-
private function onEnterframe(e:Event):void {
-
var speed:uint = 4;
-
-
this._cube.transform.n11 = this._cube.transform.n11+(_baseNode.transform.n11-this._cube.transform.n11)/speed;
-
this._cube.transform.n12 = this._cube.transform.n12+(_baseNode.transform.n12-this._cube.transform.n12)/speed;
-
this._cube.transform.n13 = this._cube.transform.n13+(_baseNode.transform.n13-this._cube.transform.n13)/speed;
-
this._cube.transform.n14 = this._cube.transform.n14+(_baseNode.transform.n14-this._cube.transform.n14)/speed;
-
-
this._cube.transform.n21 = this._cube.transform.n21+(_baseNode.transform.n21-this._cube.transform.n21)/speed;
-
this._cube.transform.n22 = this._cube.transform.n22+(_baseNode.transform.n22-this._cube.transform.n22)/speed;
-
this._cube.transform.n23 = this._cube.transform.n23+(_baseNode.transform.n23-this._cube.transform.n23)/speed;
-
this._cube.transform.n24 = this._cube.transform.n24+(_baseNode.transform.n24-this._cube.transform.n24)/speed;
-
-
this._cube.transform.n31 = this._cube.transform.n31+(_baseNode.transform.n31-this._cube.transform.n31)/speed;
-
this._cube.transform.n32 = this._cube.transform.n32+(_baseNode.transform.n32-this._cube.transform.n32)/speed;
-
this._cube.transform.n33 = this._cube.transform.n33+(_baseNode.transform.n33-this._cube.transform.n33)/speed;
-
this._cube.transform.n34 = this._cube.transform.n34+(_baseNode.transform.n34-this._cube.transform.n34)/speed;
-
}
-
-
private function _onClick(e:MouseEvent):void {
-
this.mirror = !this.mirror;
-
}
-
-
}
-
}
えー僕もちょっとAR触ってみます★
5 月 20th, 2009 at 8:39:04楽しみです!!
5 月 21st, 2009 at 22:22:09そして私にMatrix3Dを教えてください。
[...] (ご本人様による解説) その物体とは、BigDog! [...]
5 月 27th, 2009 at 0:48:04这是在介绍3D制作吗?
10 月 7th, 2010 at 23:06:44