illustratorで作った素材をFlashに読み込む方法 [前回の補足]
- 2008-04-30
- flash
前回のエントリーでFlashCS3では、illustratorから読み込んだ素材の線が変になる現象を回避できる方法がない!みたいなことを書いてしまいましたが、illustratorからswfへ書き出し→Flash読み込みの方法で普通に回避できました。
知ってる人も多いと思うのですが一応詳しく解説しときます。
1.illustratorのメニューから「ファイル」→「データ書き出し」を選択
2.ファイルの種類からswfを選択して保存
3.Flashのメニューから「ファイル」→読み込み→ステージに読み込み
4.さっき書き出したswfを選択して読み込む
illustoratorからの書き出しの設定について
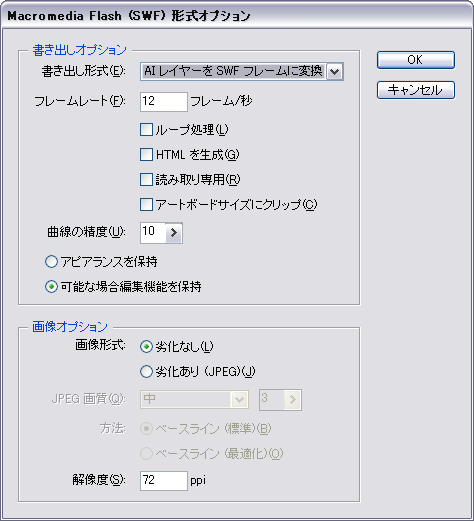
書き出すとき、以下のようなダイアログが出ます
(この画像はillustratorのバージョンがCSのもの)

- 書き出し形式は「AIレイヤーをSWFフレームに変換」がおすすめ。これを選ぶと、各レイヤーがフレームに分かれて書き出されます。
- フレームレートは後からFlashの方で変えられるのでなんでもいいです。
- 曲線の精度を上げると線が滑らかになりますがポイント数が多くなります。どっちを取るかですが、私はいつも精度最大の10で書き出します。
- illustratorCS3の場合はさらにswfの書き出しバージョンを設定できます。ただ私が試した範囲では、どのバージョンで書き出してもさして変わりはなかったです。
[その他注意点]
カラーモードはRGBにしてから書き出す。
文字はアウトライン取ってからから書き出す。
この方法で線が変になるのを回避できるのはFlash CS3バージョンのみです。書き出し元のillustratorのバージョンは何でもOKです。ただこの方法を使うメリットは、CS3で線が変にならないこと以外にも
- 複雑なillustratorデータをコピペでFlashに持っていくとデータが壊れることが多いが、この方法ならデータが壊れることはめったにない。
- レイヤーで分ける必要がある素材をコピペでいちいちFlashに持っていくのは面倒。「AIレイヤーをSWFフレームに変換」するとレイヤーがフレームに分かれるので1発でFlashへ持っていくことが出来る。
というメリットがあるので、Flash8以下でもillustratorの素材を持っていく時はこの方法を使うのが無難でしょう。私の場合はFlash制作時、デザイナーからillustratorデータを元データとして渡されることが多いので、必ずこの方法でFlashへ読み込んでいます。