AS3書けないけど、FLARToolkit使ってみようとする日記 3日目
[追記 09/01/26]
FLARToolKitもPapervision3Dも現在はバージョンアップされており、以下の記事とは変更されている部分があります。最新のFLARToolKitをFlash CS3で動かす記事を書いたので、こちらを参考にしてください。
ではFlexBuilder3を使ってFLARToolkitを動かす解説に入ります。
FlexBuilderを使う人にこんな解説は必要ないんじゃないかという、心の声が聞こえますが。一方で、AS初心者がAS3.0を始めてみるのにFlexBuilderは結構いいんじゃないかとも思っています。とりあえずインストールさえすればすぐに始められるので。
以下の記事の通りにすれば、誰でもFLARToolkitは動かせると思うので、AS初心者の方もぜひトライしてみてください。
FlexBuilder3でFLARToolkitを動かす
ポイントはタロタローグさんで解説されているFlashDevelopでの作業と同じ。
・必要なソースにパスを通す
・メインでコンパイルするasファイルを指定する
この2点です。

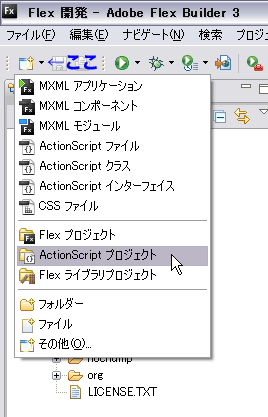
まず、「←ここ」って書いたとこにある大変押しにくい小さな三角をクリックして、新規ActionScriptプロジェクトを作成します。

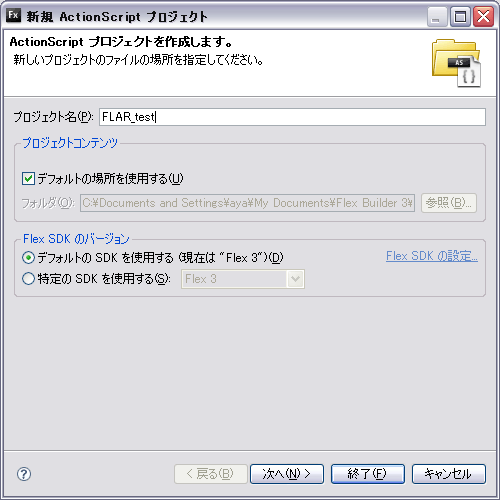
適当なプロジェクト名を付けたらその他の設定は後回しにして、終了ボタンを押します。

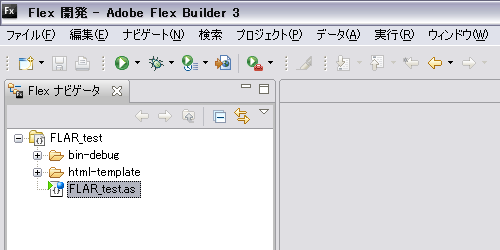
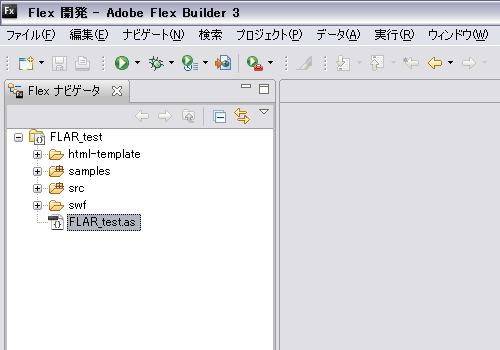
新しいプロジェクトが出来ました。

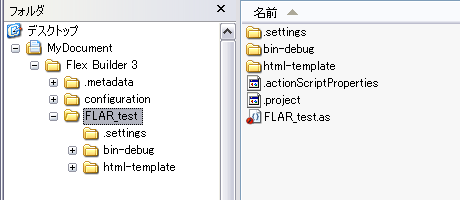
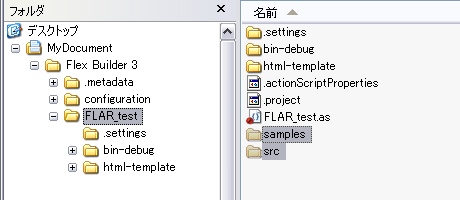
いったんFlexBuilderはほったらかして、エクスプローラのMyDocumentを見ると、MyDocument - Flex Builder 3 フォルダの中に作ったプロジェクト名の「FLAR_test」フォルダが作成されています。
ここに先ほどダウンロードしたFLARToolkit - trunkフォルダ内にある「sample」フォルダと「scr」フォルダをコピーペーストします。

同様にPapervision3DのGreatWhiteフォルダ内にある「src」フォルダもコピペします。同名のフォルダがあるので当然「上書きしますか?」のダイアログが出ますが、気にせず上書きします。

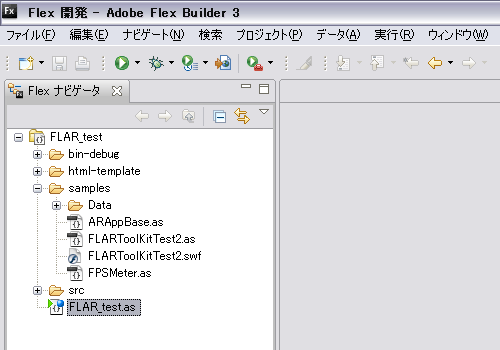
FlexBuilderに戻って、プロジェクトの中に「samples」フォルダと、「src」フォルダが出来ていることを確認します。
この「samples」フォルダの中にあるFLARToolkitTest2.asが一番上のポイントで書いた、メインでコンパイルするasファイル、「scr」フォルダがパスを通さなければいけないソースファイル、ということになります。

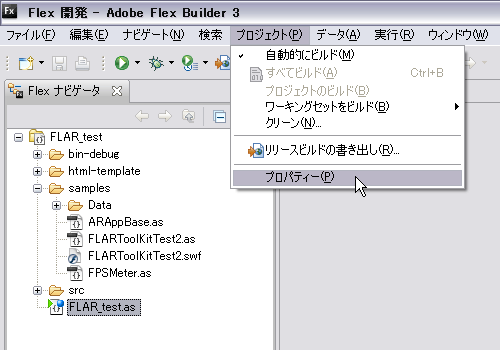
「プロジェクト」-「プロパティー」を選択。

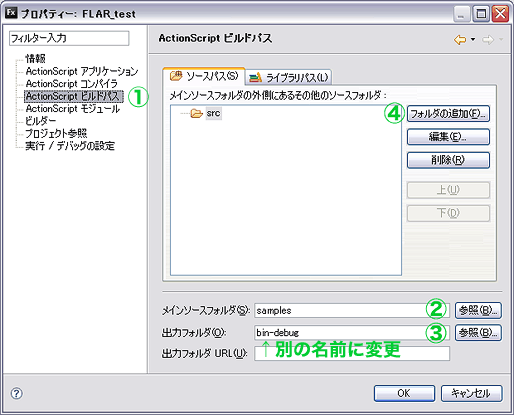
①「ActionScript ビルドパス」を選択
②メインソースフォルダの「参照」ボタンを押して「samples」フォルダを選択
③出力フォルダのデフォルトは「bin-debug」ですが、何でもいいので別の名前にしてください。私は「swf」にしました。
④「フォルダの追加」ボタンを押してエクスプローラから「src」フォルダを選択します。これでソースパスが通ります。
以上の作業を終えたら「OK」ボタンを押します。

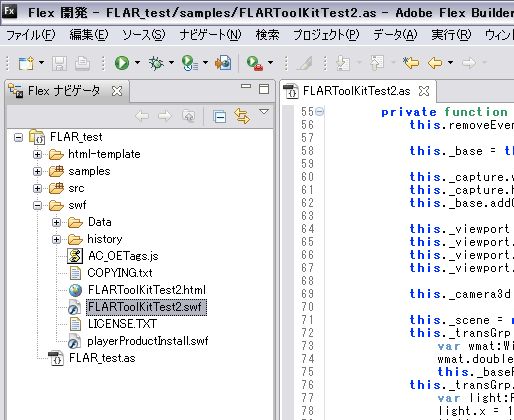
すると、プロジェクトが更新され、このような構成に変更されるはずです。

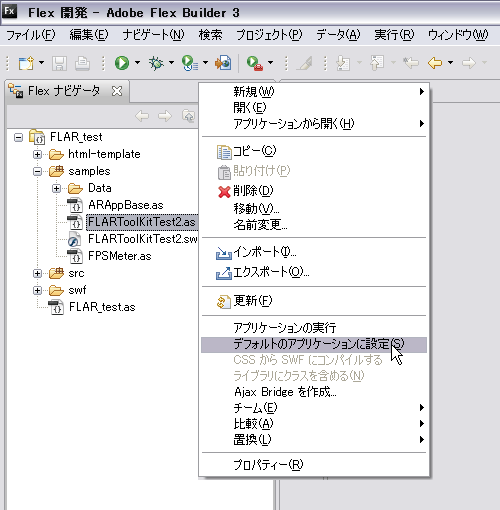
「samples」フォルダを開き「FLARToolKitTest2.as」を右クリックして「デフォルトのアプリケーションに設定」します。
「FLARToolKitTest2.as」に緑色のマークが付いたら設定は終了です。
これでFLARToolkit動くはずだよ!早速試してみよう!

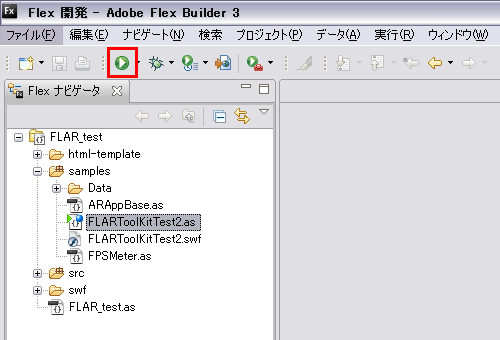
「FLARToolKitTest2.as」を右クリックして「アプリケーションの実行」を選ぶか、上記の画像の赤い四角で囲んだ緑色のボタンを押してみましょう。

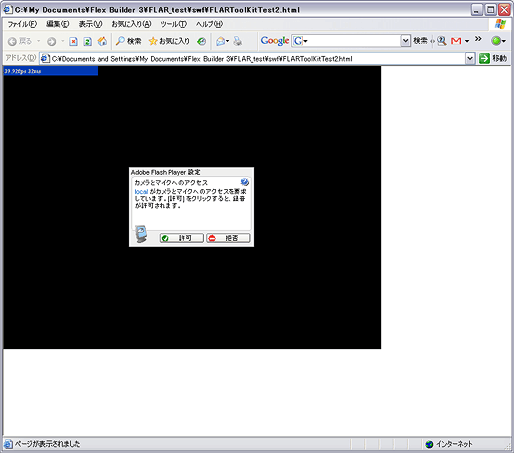
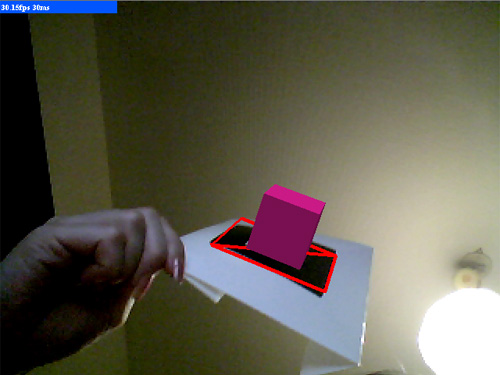
ブラウザが立ち上がって上記のような画面になれば成功です。わーい、やったー!

FLARToolKitTest2.asを少しだけ改造
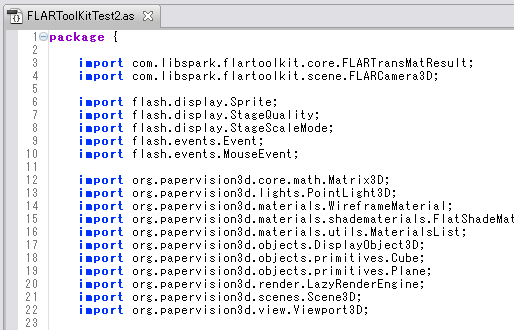
ここまでだといまいち、自分で設定したasファイルが動いている、という実感が薄いと思います。そこで少しだけasファイルをいじってみましょう。FlexBuilderの「FLARToolKitTest2.as」をダブルクリックすると、asファイルが開いて、右側にソースが表示されます。

81行目に、表示されている四角の色を指定している箇所があります。
var fmat:FlatShadeMaterial = new FlatShadeMaterial(light, 0xff22aa, 0x0);
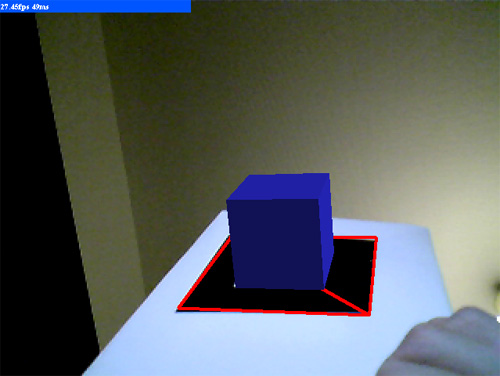
この0xff22aaという数値を例えば0x3333ffに変えてFLARToolKitTest2.asを実行してみましょう。

おお~!四角の色が青に変わってる!
間違いなく確かに・・・、確かにこのasファイルが実行されているよ!
ちなみに出力されたswfファイルはどこにあるかというと、プロジェクトのプロパティーで設定した出力フォルダの中、今回の場合は「swf」フォルダの中にあります。
あ、あと一番上の階層のFLAR_test.asは使ってないので削除しても大丈夫です。

さらにソースをいじりたいという人は、タロタローグさんのブログを参考に。
タロタローグ ブログ | 電脳コイルももう間近!FlashDevelopとFLARToolKitで始める、お手軽簡単Flash拡張現実の世界(2)
さて、これでFLARToolkitを動かすことができたので、自分の作った3Dモデルを動かす段階に移行です。というかタロタローグさんのブログでさらにすごいことになってるようなので、公開されてるものを参考に、アニメーションする3Dモデルを動かすところまでは絶対にやりたい!
という気持ちだけはあります。
もう本当に、高い技術を惜しみなく公開してくれる素晴らしいFlasherさんたちの恩恵を受けまくりですよ。
私は高い技術はありませんが、せめて公開されているものを実際に使って、よりわかりやすく噛み砕いた記事を書けたらいいなあと思っています。
とりあえず、日曜日はモデリングをがんばろう。
多分続く。
FLARTookit2.0+FlexBuilder3.0の導入メモ
とりあえず 一度、SimpleCube.asは動かしたんだけども 色々触りすぎて
1 月 23rd, 2009 at 23:02:23[...] 4)、AS3書けないけど、FLARToolkit使ってみようとする日記 3日目 FlexBuilder3を使ってFLARToolkitを動かす解説するののです。 [...]
1 月 27th, 2010 at 0:00:03