8月は6年ぶりくらいで3Dソフト使う仕事ができる機会に恵まれましたよ。
内容はiPhoneアプリで使うアニメーション用のファイルをPODというiPhoneで使える3Dファイルで用意するというもの。その時の書き出し設定がシビアでかなりはまったので忘れないようにメモ。
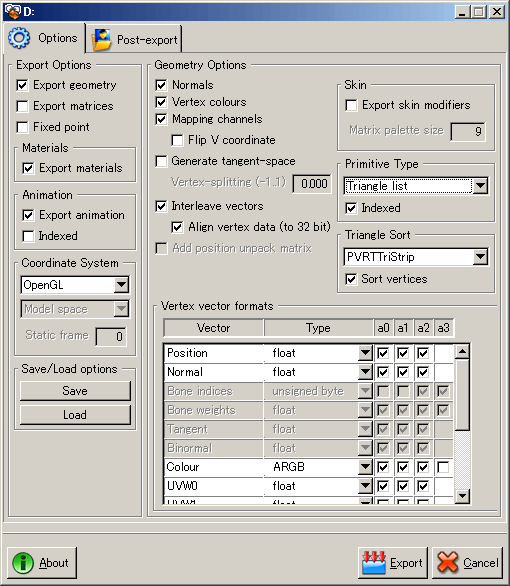
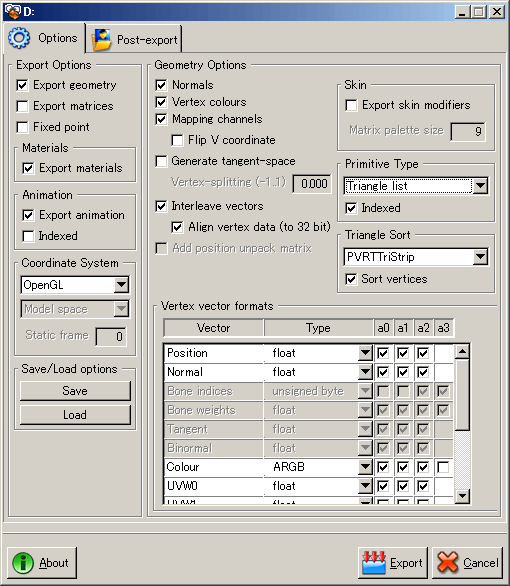
結論からいくと、以下がうまくいったときの設定画面のキャプチャ。

- 大事なのは右真ん中のPrimitive TypeとTriangle Sort。
これ以外だとiPhoneでうまく読み込めない
- 右上のExport skin modifiersはボーンアニメーションなどを書き出したいときにチェックする
- 左のExport animationはアニメーションがないときはチェックしなくて良い
続きで少し解説します。
Read more »

シオノギ製薬 ポポンピュメリスペシャルサイト「メグ&ジョー」サイトを会社の仕事で制作しました。
8月もあっという間に終わり、明日から9月だというのに、5月に公開されたサイトに関するエントリー。今更感ありすぎですが、会社のサイトのWorksに載せてもらえたのと、個人的にとても楽しくてやりがいのあった仕事なのでやはりブログに載せておこうと。
私はFlashを担当しました。デザインはyuuri。
タイムラインアニメーションが見所のサイトです。線がぷるぷるしているのもスクリプトですか?と良く聞かれましたがタイムラインです。線を少しずらした2コマの絵を入れ替えています。スクリーンセーバーはとても気に入っていておすすめ。今でもノートパソコンで使っています。
シオノギ製薬 ポポンピュメリスペシャルサイト「メグ&ジョー」
http://www.pumeri.jp/

wonderflと、wonderflのjavascript、HTML5、css版であるjs do it共同でJAMというイベントが現在開催中です。
それの第一回のお題がなんと「人の動作をモチーフに時計を作ってください」というもので、これはホネホネ・クロックを出さないわけにはいかないと思い、ホネホネ・クロックのJS版を作ってエントリーしていたのですが、昨日結果発表がありまして、嬉しいことにSilverをいただくことができました!
JAM Session1 Result Presentation
ありがとうございます!これで一桁秒のホネホネちゃんのがんばりも報われたと思います。(js do itのshareコードを貼ってみたけど、コードしか見えない↓)
ホネホネ・クロック JS - forked from: Human Clock - jsdo.it - share JavaScript, HTML5 and CSS
今回ホネホネ・クロックのJS版を作ろうとしてわかったのは、パラパラ漫画の手法のアニメーションをCanvasを使ってやるのは簡単ではないということ。結局gifアニメを使うお手軽な手法をとってしまったのですが、gifアニメだとfirefox以外のブラウザではフレームレートに制限があるようで、アニメーションがすごくゆっくりになってしまいました。
しかし例えゆっくりでもホネホネ・クロックJS版ならiPhoneやiPadでも見られるんですよね・・・。
また時間のあるときにCanvasを使ったホネホネ・クロックも完成させたいと思ってます。
Papervision3Dのオブジェクトに透明度つけたりフィルターかけたりしたいときはuseOwnContainerというプロパティをtrueにしなければならないのですが、useOwnContainer=trueにしたオブジェクトにaddChildしたら、そのオブジェクトはuseOwnContainer=trueにできないという話。
どちらかには効くのでやりたいことができない!ということはないと思うけど、知らなかったらはまるかもしれないのでメモ。
以下がwonderflで検証したもの。
左が普通のPlane。右はuseOwnContainer=trueにしたDisplayObject3DにaddChildしたPlane。
・_containerのalphaは変えることができる
・_container.useOwnContainer = true;をコメントアウトすれば_plane2のalphaを変えれるようになる。
・ちなみにalphaとかを有効にするのはuseOwnContainer以外に、ViewportLayerを使う方法もある。そっちのほうが軽いらしい。

何回使っても良くわからないFLVPlaybackに今回もどっぷりハマりました。
FLVPlaybackのSeekBarHandleはムービーの再生位置を示してくれるもの。ドラッグして左右に動かすとビデオの巻き戻しや早送りができます。自分でこの機能を実装しようと思ったら少々面倒くさい(というかできるかあんまり自信ない)ので、FLVPlayback備え付けのSeekBarHandleがちゃんと使えれば便利なのですが、このSeekBarHandle、ちゃんと指定しているのに出てこないことが度々あったのです。
その原因が今まで解明できていなかったので、SeekBarHandleを仕事で使うのは極力避けていたのですが、つい最近原因を解明せざるを得ない場面に遭遇したので、この機会にきちんとSeekBarHandleと向かい合ってみました。
まず以下のような、FLVPlaybackを使用してムービーを再生させるFlvPlayerクラスを作成しました。FLVPlaybackおよびPlayPauseButtonなど各FLVPlaybackカスタムUI コンポーネントをnewして、割り当てているだけのシンプルなものです。
[以下のページなどを参考に]
FLV Playback カスタム UI コンポーネントの使用
http://www.gcommerce.com/jp/devnet/flash/articles/custom_flvcomp_03.html
ACTIONSCRIPT:
-
package {
-
import flash.display.Sprite;
-
import flash.events.Event;
-
import flash.events.MouseEvent;
-
import fl.video.MetadataEvent;
-
import fl.video.FLVPlayback;
-
import fl.video.VideoEvent;
-
-
public class FlvPlayer extends Sprite {
-
private var _path:String;
-
private var flvplayback:FLVPlayback;
-
private var playpauseBtn:PlayPauseButton;
-
private var mutebtn:MuteButton;
-
private var seekbar:SeekBar;
-
-
public function FlvPlayer(path:String) {
-
_path = path;
-
addEventListener(Event.ADDED_TO_STAGE, _onAdded);
-
}
-
-
private function _onAdded(e:Event):void {
-
removeEventListener(Event.ADDED_TO_STAGE, _onAdded);
-
-
flvplayback = new FLVPlayback();
-
flvplayback.width = 400;
-
flvplayback.height = 300;
-
flvplayback.x = 50;
-
flvplayback.source = _path;
-
//自動再生
-
//flvplayback.autoPlay = false;
-
-
// playpauseBtn
-
playpauseBtn = new PlayPauseButton();
-
playpauseBtn.buttonMode = true;
-
playpauseBtn.x = 50;
-
playpauseBtn.y = 310;
-
//seekbar
-
seekbar = new SeekBar();
-
seekbar.x = 89;
-
seekbar.y = 317;
-
//mutebtn
-
mutebtn = new MuteButton();
-
mutebtn.buttonMode = true;
-
mutebtn.x = 427;
-
mutebtn.y = 310;
-
-
flvplayback.playPauseButton = playpauseBtn;
-
flvplayback.muteButton = mutebtn;
-
flvplayback.seekBar = seekbar;
-
-
addChild(playpauseBtn);
-
addChild(mutebtn);
-
addChild(seekbar);
-
addChild(flvplayback);
-
-
addEventListener(Event.REMOVED_FROM_STAGE, _onRemoved);
-
}
-
-
private function _onRemoved(e:Event):void {
-
removeEventListener(Event.REMOVED_FROM_STAGE, _onRemoved);
-
flvplayback.stop();
-
removeChild(seekbar);
-
removeChild(playpauseBtn);
-
removeChild(mutebtn);
-
removeChild(flvplayback);
-
seekbar = null;
-
playpauseBtn = null;
-
mutebtn = null;
-
flvplayback = null;
-
}
-
-
}
-
}
各コンポーネントはFlashデフォルトのものです。それぞれ1フレーム目に書き出す、にチェックをつけるのを忘れずに。
これでFlashの1フレーム目に以下を書いて書き出したものが
ACTIONSCRIPT:
-
var flvplayer:FlvPlayer = new FlvPlayer("mov01.flv");
-
addChild(flvplayer);
Read more »