カナダに来たよ
- 2018-02-06
- diary
働き始めてから16年、初めて長めの休みを取りました。
カナダに住み始めて1年の妹がいることもあり、トロントへ。
4週間トロント大学の語学コースで英語を勉強します。
部屋の鍵はまじ固くて、コツをつかむまで血が出そうになるくらい回しました。
カナダの鍵にはよくあることだそうです。
働き始めてから16年、初めて長めの休みを取りました。
カナダに住み始めて1年の妹がいることもあり、トロントへ。
4週間トロント大学の語学コースで英語を勉強します。
部屋の鍵はまじ固くて、コツをつかむまで血が出そうになるくらい回しました。
カナダの鍵にはよくあることだそうです。
今日FlashでBitmapをいじっているときに、Flashってこういう仕様だったっけ?という現象に出会ったのでメモ。
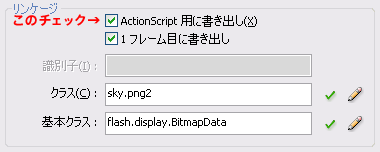
『ActionScript用に書き出し』されている画像をFlashIDE上で配置すると、スムージングにチェックを入れていてもスムージングされなくなる。
ActionScript用に書き出しのチェックを外すと右の画像も左の画像と同じようにスムージングがかかる。

→flaファイルはこちら(CS4)
上のFlashはActionScriptで配置したビットマップと、IDE上に配置してあるSpriteを毎フレーム0.1ピクセルずつ移動させたもの。ASで配置した画像は以下のようにPixelSnappingをNEVERにしているが、実際はピクセル吸着されていてスムーズに横移動していない。
ActionScript 3.0 コンポーネントリファレンスガイドによると、PixelSnappingがAUTOのときは以下の条件でピクセルに吸着される。
AUTO : String = "auto"
[static]Bitmap オブジェクトの pixelSnapping プロパティで使用される定数値です。ビットマップイメージが回転または傾斜なしで、99.9% ~ 100.1% の縮尺率で描画される場合に、ビットマップイメージが最も近いピクセルに吸着することを指定します。
上のFlashもsky1.rotation = 0.5としたり、sky1.scaleX = 1.01とすると、ピクセル吸着しなくなるのだけど、それだとpixelSnappingのAUTOとNEVERには違いがないということになってしまう。
→flaファイルはこちら(CS4)
progression(というかswfAddress?)でトップページを/indexにしてしまうと、他ページからトップへ戻るときにURLが「index.html#」となってしまうため、ブラウザウィンドウがトップまでスクロールしてしまいます。
以下がその例。(一番下にメニューボタンがあるのでHOMEを押してみてください)
・Sample01
PAGE1やPAGE2など、他のページへの遷移時にはブラウザがスクロールしないのに、HOMEへ飛んだときだけブラウザがスクロールします。
Flashやjavascriptでなく、htmlを変更することでこの挙動を回避できる方法を偶然見つけました。
条件は限られますが、方法はめちゃくちゃ簡単。swfObjectで代替されるスタイルシートのdivのidをbody直下のものにするだけです。progressionで言うと、body直下のidは"content"ですが、これを"flashcontent"に変更します。
・Sample02(swfファイルはSample01と同じものです)
中身良くわかってない上での回避法なので、一応変更時には他に不具合が発生しないか良くチェックしてみてください。htmlを変更するので当然noflaの表示などはCSSの調整が必要です。

あけましておめでとうございます。
あっという間に2011年ですね。
今年の抱負もいろいろとありますが、細かい目標で言うとブログをもうちょっと更新したいと思います。
あとマンガや小説ばっかり読まずに、技術系の本を読む。

今週、遅めの夏期休暇を取って北海道へ旅行に行ってきました。
良く考えたらプライベートで飛行機乗って旅行するの、10年ぶりくらい。
空港到着後ドライブを始めてすぐ、周囲に山のない、だだっ広い景色からくる開放感で浮かれる。ちょっとこれ日本じゃないみたい!
最初は千歳空港から車で一時間ほどの距離にある支笏湖へ。

一周約40kmくらいの湖。北海道全体に言えることだけど、ゆったりしていて広い。

行く前は少し寒いかもしれないと思っていたけど、天気が良くて暑いくらい。
それでも関西に比べればだいぶ涼しい。

\じゃがバター!/

赤トンボ、撮るの飽きるくらいいっぱい飛んでました。

水の透明度がすごく高い。飛び込みたい。

カニは食べにくいのであまり好きではないということを再認識。
Read more »