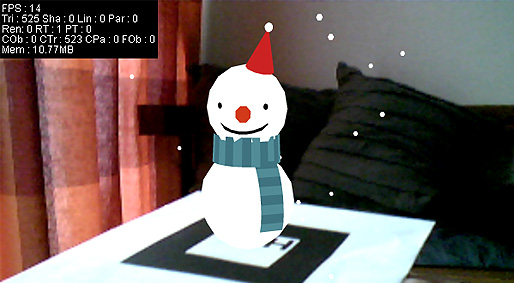
6月の大阪てら子で発表したやつ の続編です。6月の発表では3Dソフトで作成したモデルデータをFLARToolKitで表示するだけだったのですが、今回はそのモデルデータを動かすところまで挑戦してみました。
まずは以下が最初に作ってみたもののデモ。→こちらから )が必要です。FLARToolKitで3Dモデル動かすデモ01
今回初挑戦したのはBlenderで作成したアニメーションをFLARToolKit上で動かすというもの。以下がそのデモです。Read more »
Web Designing 12月号 、連載「ActionScriptライブラリ」のTeraClock編で、TeraClock使用例として、他のTeraClockerさん達の作品とともに、ホネホネ・クロック を紹介していただきました。とてもとても嬉しいです。Webサイトにも 載っけていただいてる様子・・・。teraさん、Web Designingさん、ありがとうございます!
さて、そんな素敵ライブラリのTeraClockですが、uranodai さん という方が移植してくださっていて、AS2でも使えます。ただAS2版の使い方が解説されてなく、使ってみたときにちょっととまどったのでメモしておきます。
TeraClock AS2版のダウンロードは以下から。http://www.libspark.org/svn/as2/TeraClock/
使い方 と言っても使い方はAS3版とほとんど同じです。 違うのは1箇所だけ! TeraClockインスタンスを作成する際に引数としてMovieClipを渡すことです。一番シンプルな書き方は以下のような感じでしょうか。
var clock:TeraClock = new TeraClock(this);
ただTeraClockAS2版は、渡したMovieClipに対してonEnterFrameを使うので、その後this.onEnterFrameを使ってしまうとTeraClockが動かなくなります。なのでthisを渡すよりは、TeraClock専用のMovieClipを作ってそれを渡す方が無難でしょう。
TeraClock AS3版に付いているサンプルコードと同じようなことをAS2版でする場合のスクリプトは以下のようになります。
ACTIONSCRIPT:
import uranodai.utils .TeraClock ;
var mc:MovieClip = this .createEmptyMovieClip ( "mc" , this .getNextHighestDepth ( ) ) ;
var clock:TeraClock = new TeraClock( mc) ;
clock.addEventListener ( TeraClock.SECONDS_CHANGED ,secondsListener) ;
clock.addEventListener ( TeraClock.MINUTES_CHANGED ,minutesListener) ;
clock.addEventListener ( TeraClock.HOURS_CHANGED ,hoursListener) ;
function secondsListener( ) :Void {
trace ( clock.seconds +"秒です。現在:" +clock.hours +":" +clock.minutes +":" +clock.seconds +" です。" ) ;
}
function minutesListener( ) :Void {
trace ( clock.minutes +"分になったよ。" ) ;
}
function hoursListener( ) :Void {
trace ( clock.hours +"時になったよ。" ) ;
}
上記のスクリプトを、Flashファイルのフレームにコピペしてください。
trick7.com - Flashで時計作る時に - 「TeraClock」ライブラリ作りました
AS3 版と同じでアナログ時計も作れるよ AS2でもEventDispatcherというのを使えば、AS3と全く同じようにイベントリスナーが使えるんですね。本当に良く出来てます!その他AS3版に付いているアナログ時計の機能なども、まるコピーするだけで使えるようになります。こっそりコミットしておいた ので、アナログ時計を作りたい方は使ってみてください。(こんなのコミットしてもいいのだろうか。。。)
trick7.com - TeraClock でアナログ時計も簡単に作れます
前回の記事 のコメントでFlashのExtension「swap symbols in the same layer 」のエラーの原因(ライブラリのフォルダの中にあるシンボルを置き換え先として指定するとエラーが出る)を教えてもらったので、もしかしたら自分で直せるかなと思い、調べてみたら本当に簡単に直せたのでメモとして残しておきます。
C:\Documents and Settings\ユーザー\Local Settings\Application Data\Adobe\Flash CS3\ja\Configuration\Commands
または
C:\Documents and Settings\ユーザー\Local Settings\Application Data\Macromedia\Flash 8\ja\Configuration\Commands
のような場所にあります。
※フォルダオプションで「すべてのファイルとフォルダを表示する」にしておかないと見つかりません。
※場所が良くわからない場合は「swap symbols in the same layer.jsfl」をDocuments and Settingsとかから検索すればOK。
104行目を以下のように変更します。
JAVASCRIPT:
doc.swapElement ( libItem[ 0 ] .name ) ;
↓
JAVASCRIPT:
doc.swapElement ( libItem.name ) ;
http://livedocs.adobe.com/flash/9.0_jp/main/flash_cs3_extending.pdf
[ 参考ブログ ] JSFLとJSF - FICC LABS Tanablog: MXP ファイルの作り方
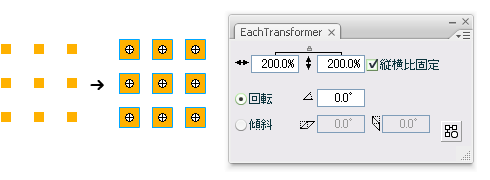
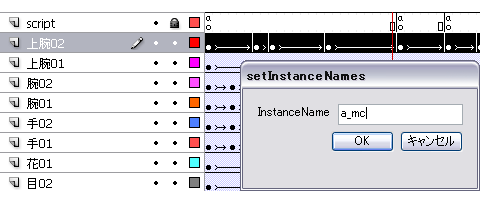
Flashを使い始めて間もない人の中には、Flash Extension(JSFL)というものがあることを知らない人がいるかもしれません。Extension Manager が必要です)
EachTransformer [JSFL] setInstanceNames [JSFL] swap symbols in the same layer 誰か似た機能で使い方シンプルなExtension知っていたら教えてください。)
Read more »
Progression 」のワークショップが関西3都市でおこなわれることになったので参加しようと思っています!ワークショップの詳細ページはこちら Progression3都物語 - workshop in Kyoto, Osaka, Kobe -
大阪と神戸は参加枠にまだ余裕があるので、AS3ビギナーで参加を迷ってるような方もどんどん参加すればいいんだと思います。私もAS3超ビギナーです(涙目)。前にこのブログでも取り上げたswfAdress や右クリックメニューのカスタマイズが標準でサポートされていたりします。体験版 をインストールすれば大丈夫。
私は1ヶ月ほど前に体験版をインストールして使用期限が過ぎてしまったので、買わざるを得ないんですが・・・。Flashブログみたいなものを書いていながらCS3持っていなかった私もついに個人でCS3を購入しなければならない日がやってきたわけですが、今CS3買ったら無料でCS4にアップグレードできます!みたいなのになるのっていつですかね!?できればそうなってから買いたかったんですけどもう間に合わなそうなので明日あたりヨドバシいって買ってこようと思ってます。